One of the things I find more than a little cumbersome about sim racing is the constant back and forth between apps and settings, mostly using the mouse or my keyboard. We all know the drill; boot your PC, open Crew Chief, open Discord, start iRacing, and so on. These actions require mouse interaction, keyboard presses or hotkey combinations. And, they are cumbersome.
I’m a keen fan of button boxes for sim racing, but button boxes are game controllers and typically only solve in-app problems. Evolution dictates we should all be in search of the next improvement, and to me, anything with an LCD backlit screen with buttons on it deserves a closer look.
What is Stream Deck?
The Stream Deck is produced by Elgato. It’s a customizable button module intended for the live-streaming community and features 15 LCD keys for doing useful things on the fly, like switching scenes, launching apps, running clips, overlays and adjusting audio in real-time.
For what you get, I think $149 is a great deal:

The Stream Deck application comes ready with actions for common multimedia apps, Twitch, Youtube, X-Split and more.
You can see the list of actions and software integrations along the right-hand side of the Stream Deck app:

Stream Deck for the sim
You don’t need to be interested in live streaming to have a use for a Stream Deck. And that’s because Stream Deck can do something button boxes do not: launch apps, open website links and execute hotkeys.
This is what caught my eye about the device when I first discovered it via Chris Haye’s video. As I mentioned earlier, I find the startup procedure in my rig a bit cumbersome. So I ordered one and set about thinking about the processes I wanted to make more streamlined:
- Start iRacing
- Start Discord
- Open Crew Chief
- Open Simhub
- Open the Heusinkveld SmartControl app
- ALT-TAB out of iRacing in full screen
Inside iRacing, there are a few functions that are particular to endurance racing and special events that I had to use the keyword for, and didn’t want to map to my Cube Controls OMP GT Pro (I do use the funky switch to navigate the black box and could incrementally change fuel, tyre pressures and so on; it’s just pretty cumbersome still!). Here’s the stuff I want to streamline:
- Clear/uncheck fuel and tyres for race start
- Increment / Decrement fuelling ready for the next pit stop
- Select fast repair
- Mute Discord
- Switch camera views for spotting
The cool thing about Stream Deck is that you can create “folders” to group sets of functions, so I could have a startup folder to select and boot apps, a folder for my Porsche 911 GTE and so on. But today we’re just going to look at how I’ve assigned those buttons.
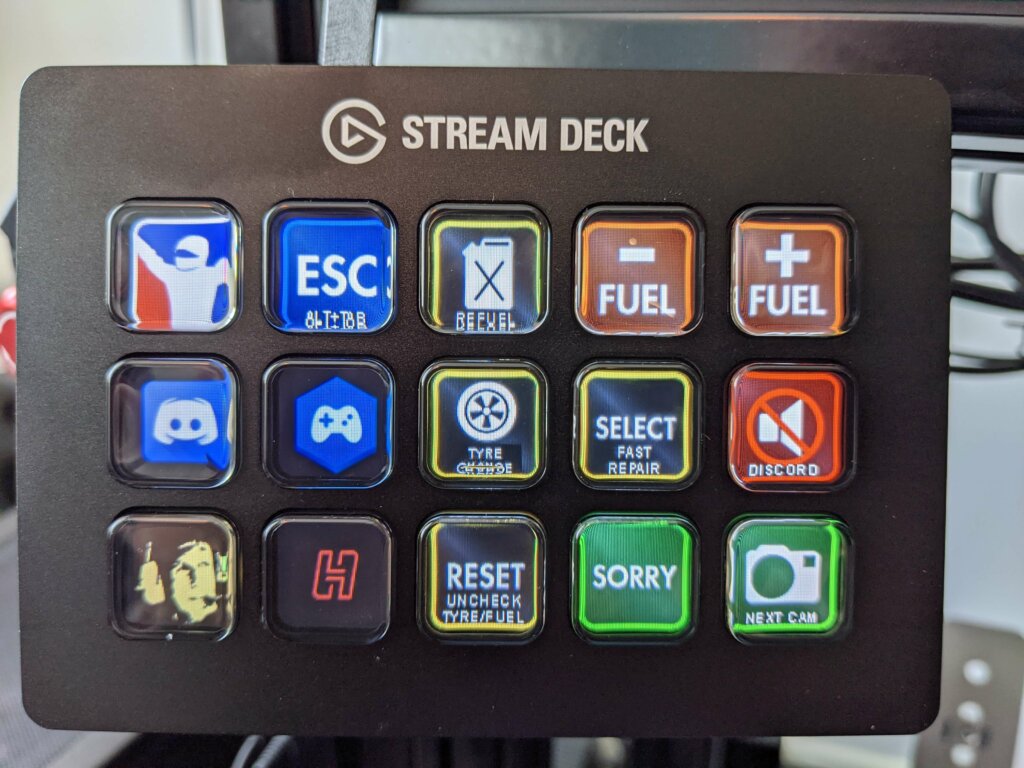
Here it is, completed:

Something to get you started
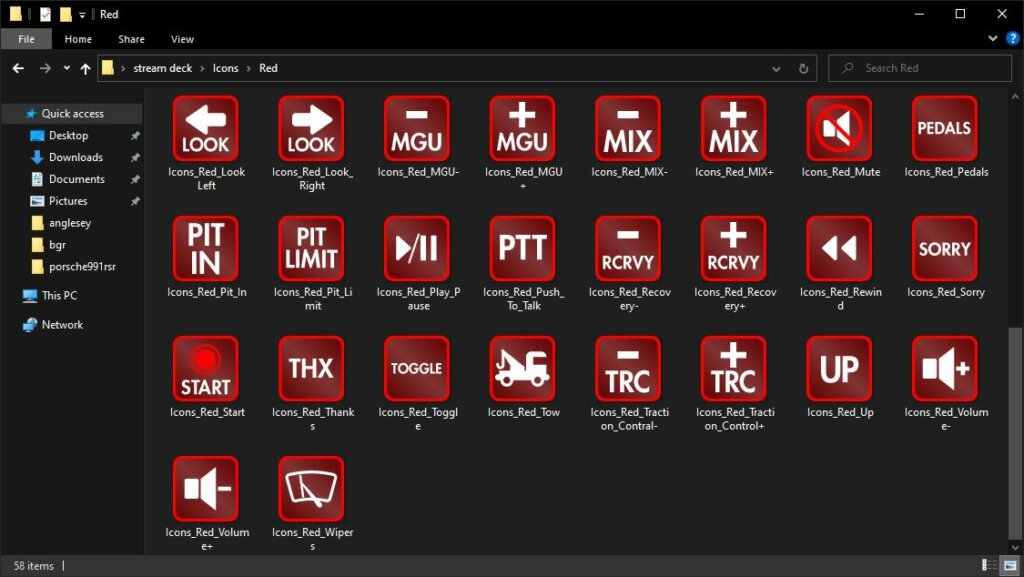
Chris Haye has helpfully created this zip file full of icons to get you started. You can design your own, or hunt elsewhere on the internet for alternatives, but for me, this will do to get going.
Download these icons here:

It’s also wise to consider what it is you’d like to map to your buttons!
How to create a iRacing hotkey shortcut with Stream Deck
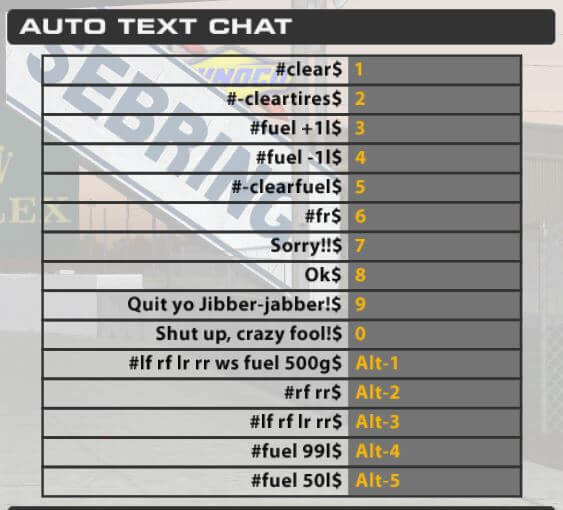
Let’s say I want to create a Fast Repair button, just in case there’s a problem during a race. Helpfully, you can check or uncheck Fast Repair with the chat macro, #FR$. Put simply if you were to type #FR$ in iRacing chat, the Fast Repair check box would become checked.
Here’s a quick list of macros in iRacing (thanks EDracing) that perform useful tasks:
- #clear$ – uncheck all pit options
- #cleartires$ – uncheck all tyres only
- #fr$ – Fast repair on
- #fuel +1l$ – increase one litre of fuel for refuel
- #fuel -1l$ – decrease one litre of fuel for refuel
So, to create a button that does something like this, you’ll need to head to iRacing’s options screen first:

Note that (1) is the hotkey for uncheck all pit options, (2) unchecks tyres and so on. (6) is fast repair.
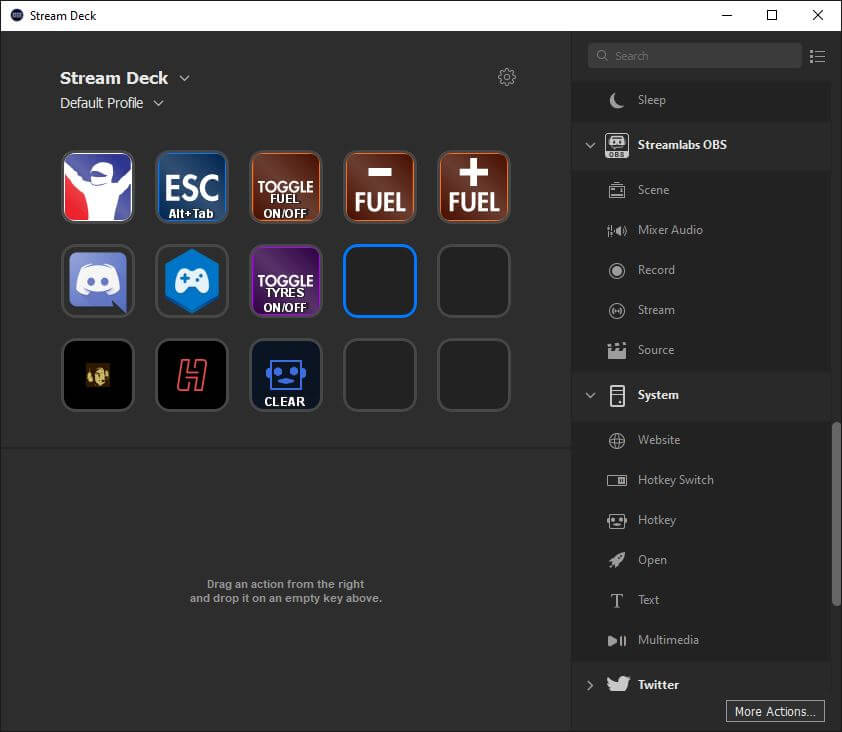
Now we’re ready to create a hotkey in Stream Deck. Opening the app, we’ll look at the step by step to produce a working button.
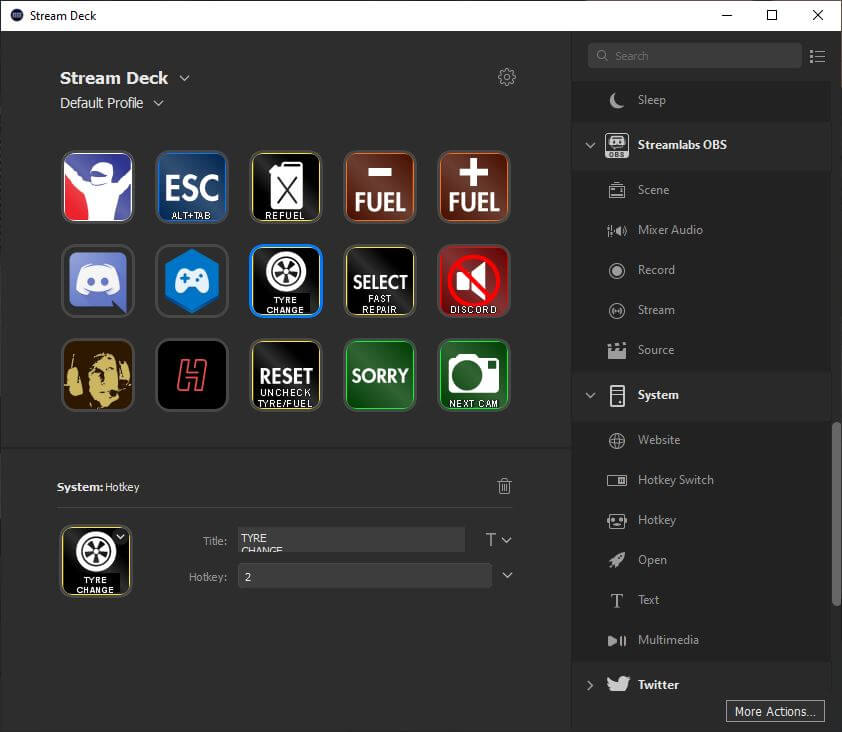
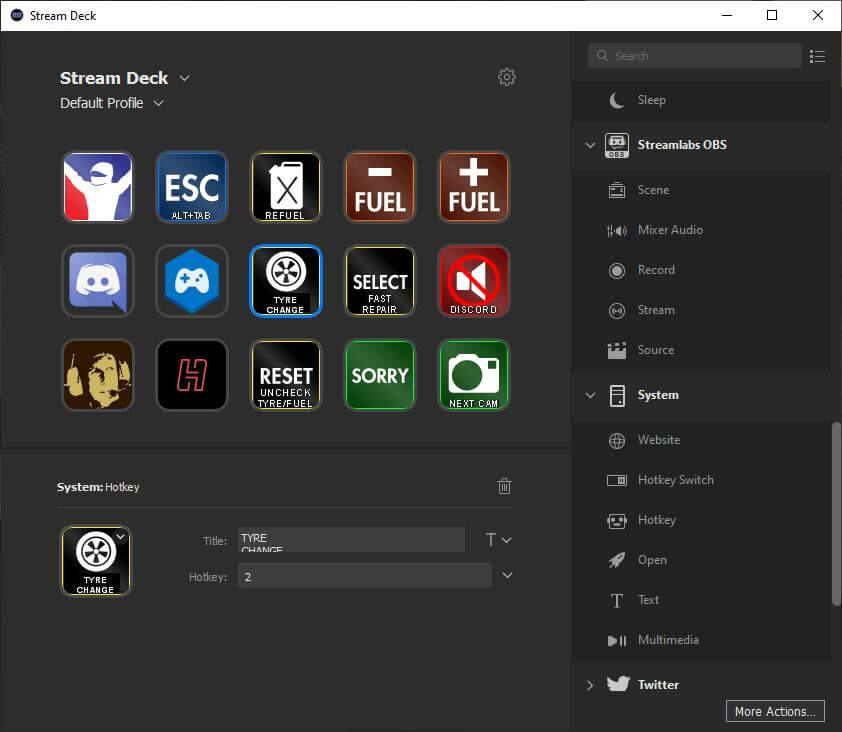
Firstly, select the button you’d like to set up:

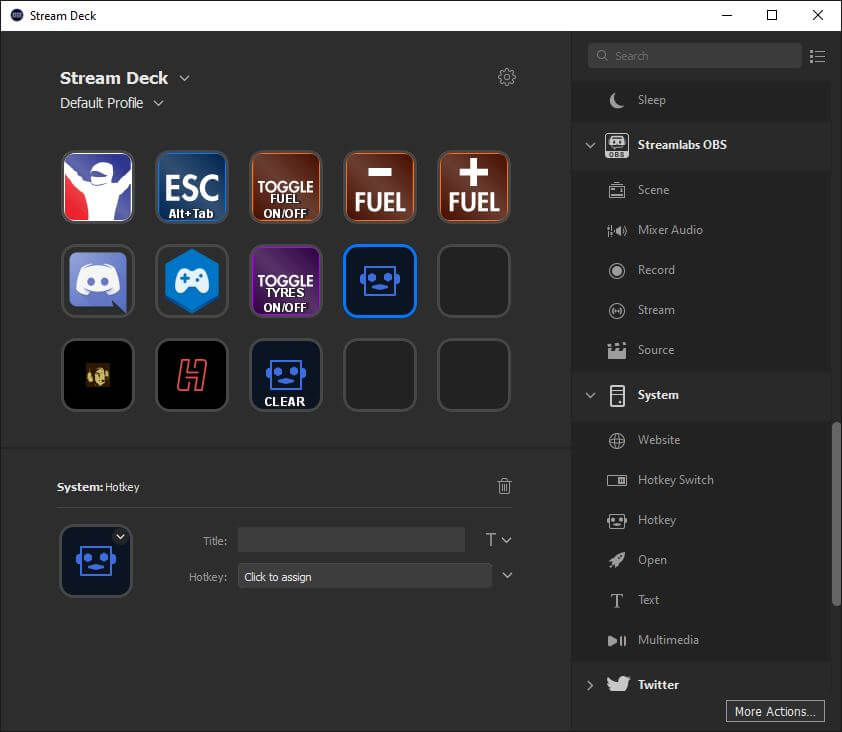
Next, we’ll drag the hotkey action into the button from the list of actions on the right:

You’ll notice the hotkey command appears at the bottom of the screen with a title and “Hotkey: click to assign”.

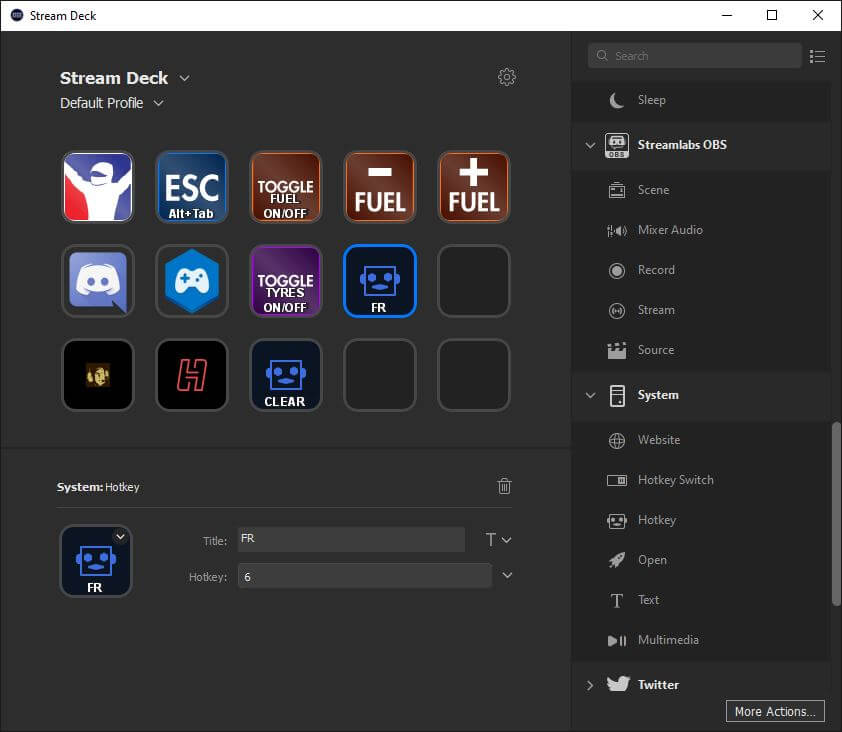
You can give your hotkey a title if you wish (the text will appear at the bottom of the button by default), and assign the chat hotkey for #FR$, which was (6).
You’re all but done, except for assigning an icon to the button. Browse for an icon by clicking the little arrow on your button graphic (bottom left corner).
Using this approach, it’s easy to set hotkeys based on my macros list. I quickly learned that while you can uncheck tyres with #cleartires$, checking them again wasn’t working. That’s why in my chat options you’ll see I’ve used #-cleartires$ – which checks the replace tyres box!
Procedure to manage fuel and tyres in iRacing:
- uncheck fuel/tyres with a #clear$ command
- If I want to add fuel in the next pitstop #fuel +1l$ / #fuel -1l$ is used to increase/decrease fuel. This automatically re-selects the fuel checkbox
- If I want tyres at the next stop, I use #-cleartires$ to re-select the replace tyres checkbox
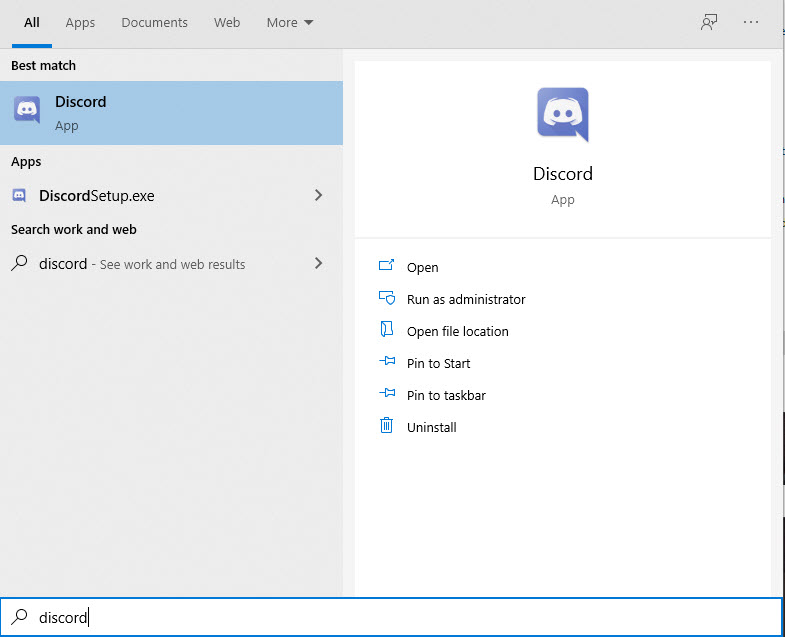
To launch an app like Discord in Stream Deck
Launching an app in Stream Deck is easy, provided you know the correct location of the .exe file. Not the shortcut!

Then, click “open file location”. This opens the location of the shortcut:

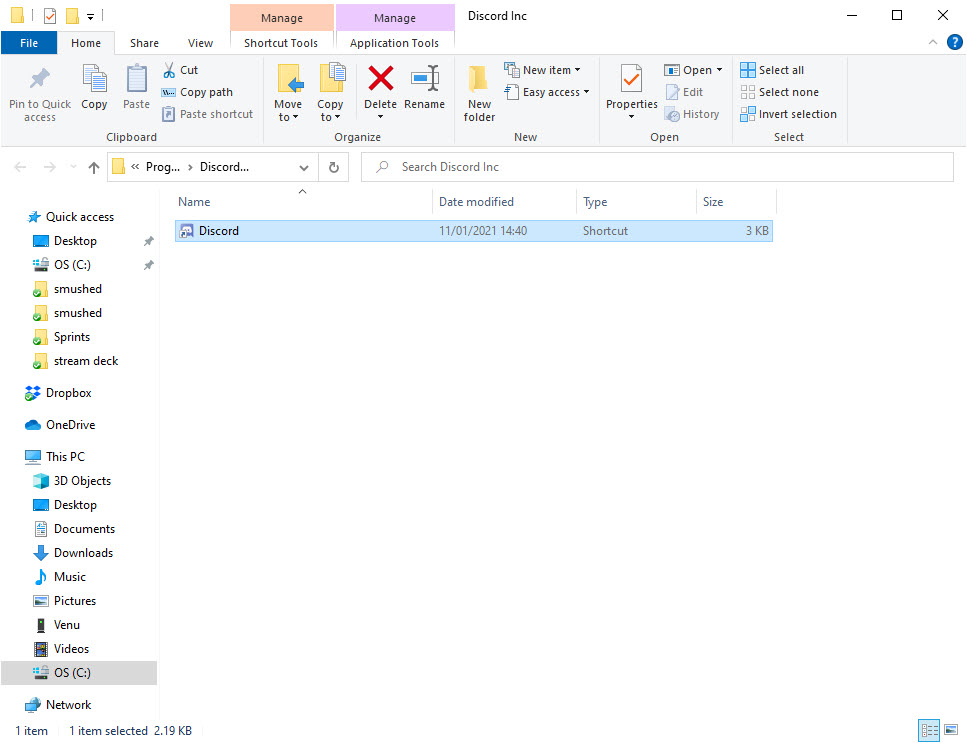
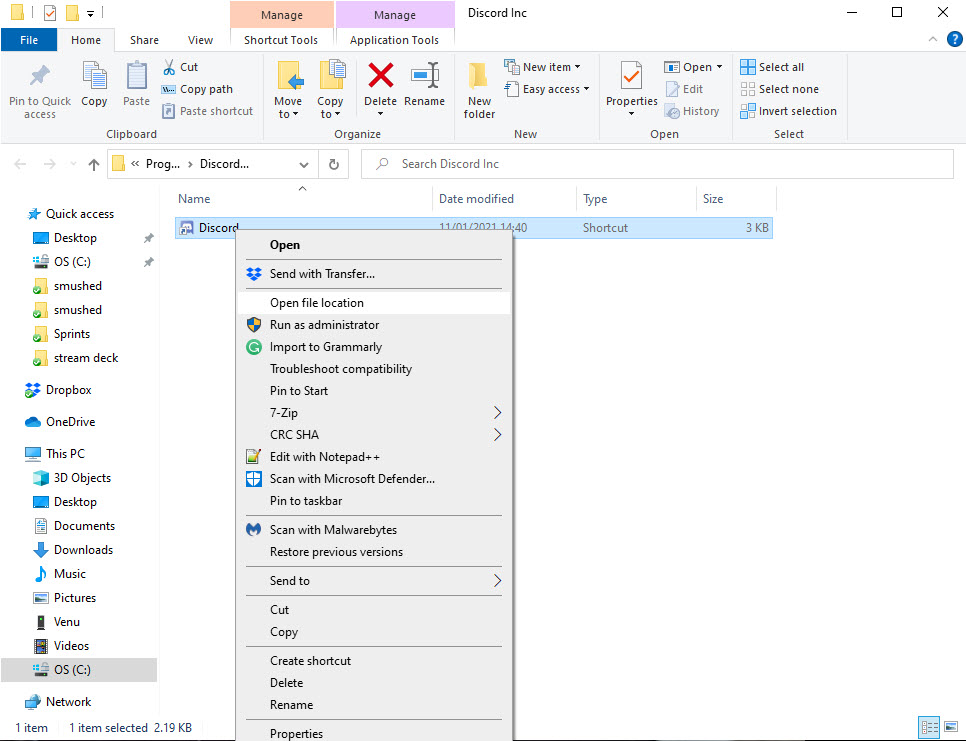
Next, right mouse button click on the shortcut and open file location again:

You will open a directory location that looks like this: \\Local\Discord
Navigate to \\Local\Discordapp-0.0.309 and find Discord.exe
Finally, drag the exe over to the button you’d like to assign in Stream Deck. Here’s a how-to from Spotii on Youtube:
Hopefully, this is enough for you to get going on your own, but if you have any questions – drop me a line – in the meantime here’s my completed layout in the app: